↪ Foi-nos proposto explorar a ferramenta digital Canva (https://www.canva.com/pt_pt/), uma ferramenta online de design gráfico. Após a exploração desta ferramenta, nós criamos um poster com o tema de Cyberbullying.
sexta-feira, 29 de novembro de 2019
quarta-feira, 20 de novembro de 2019
Formatar imagens
↪ Existem vários formatos para guardar os ficheiros de imagens digitais e os vários programas têm de ter capacidade para ler e guardar nesses formatos.
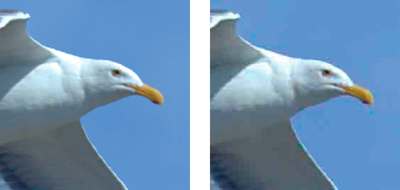
→ A compressão com perdas, quando a compressão, seguida pela descompressão, conduz à perda de alguma informação da imagem (que pode ou não ser aparente ao sistema visual humano). A imagem descomprimida terá uma qualidade inferior à imagem original.
↪ A informação de uma imagem bitmap pode ser guardada numa grande quantidade de formatos de ficheiros. Os que aprendemos na aula foram:
 → O BMP (bitmap) é um formato muito popular e muito comum, devido ao programa de pintura do Windows.
→ O BMP (bitmap) é um formato muito popular e muito comum, devido ao programa de pintura do Windows.
 → O GIF (Graphics Interchange Format) é um formato com compressão sem perdas, não perdendo a qualidade quando é alterado o seu tamanho original. Os GIFTs podem ter vários quadros animados, o que permite que funcionem como pequenos vídeos leves e repetitivos. Os GIFs só têm suporte para um máximo de 256 cores, o que é suficiente para gráficos, mas bem insuficiente para vídeos e fotografias. Essa limitação é o motivo pelo qual de vez em quando aparecem uns GIFs com cores estranhas e pontilhados.
→ O GIF (Graphics Interchange Format) é um formato com compressão sem perdas, não perdendo a qualidade quando é alterado o seu tamanho original. Os GIFTs podem ter vários quadros animados, o que permite que funcionem como pequenos vídeos leves e repetitivos. Os GIFs só têm suporte para um máximo de 256 cores, o que é suficiente para gráficos, mas bem insuficiente para vídeos e fotografias. Essa limitação é o motivo pelo qual de vez em quando aparecem uns GIFs com cores estranhas e pontilhados.
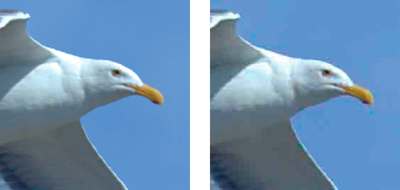
 → O JPEG (Joint Photographic Experts Group) é um formato especial para trabalhar em páginas Web, apesar da perda de qualidade da imagem, pois são ficheiros que ocupam pequenos espaços e, às vezes, menores do que os do formato GIF.
→ O JPEG (Joint Photographic Experts Group) é um formato especial para trabalhar em páginas Web, apesar da perda de qualidade da imagem, pois são ficheiros que ocupam pequenos espaços e, às vezes, menores do que os do formato GIF.

→ O PDF (Portable Document Format) é muito usado para converter e comprimir de forma substancial documentos de texto e imagens, quando existe a necessidade de enviar, para leitura, esta informação para outros computadores. Foi criado com o programa Adobe Acrobat.

→ O PNG (Portable Network Graphics) é um formato com compressão sem perdas, que substitui o formato GIF para a Web, suportando uma profundidade de cor até 48 bits, mas não comporta animação.
→ O TIFF (Tagged Image File Format) é o maior em tamanho e o melhor em qualidade de imagem e é o formato ideal para o tratamento da imagem antes de esta ser
convertida para qualquer outro formato.
↪ As técnicas de compressão de imagem podem ser de duas naturezas distintas:
→ A compressão sem perda de dados é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional, ou um médico quanto às radiografias. São exemplos deste tipo de compressão os formatos: PNG e TIFF.
→ A compressão com perdas, quando a compressão, seguida pela descompressão, conduz à perda de alguma informação da imagem (que pode ou não ser aparente ao sistema visual humano). A imagem descomprimida terá uma qualidade inferior à imagem original.
↪ A informação de uma imagem bitmap pode ser guardada numa grande quantidade de formatos de ficheiros. Os que aprendemos na aula foram:
 → O BMP (bitmap) é um formato muito popular e muito comum, devido ao programa de pintura do Windows.
→ O BMP (bitmap) é um formato muito popular e muito comum, devido ao programa de pintura do Windows. → O GIF (Graphics Interchange Format) é um formato com compressão sem perdas, não perdendo a qualidade quando é alterado o seu tamanho original. Os GIFTs podem ter vários quadros animados, o que permite que funcionem como pequenos vídeos leves e repetitivos. Os GIFs só têm suporte para um máximo de 256 cores, o que é suficiente para gráficos, mas bem insuficiente para vídeos e fotografias. Essa limitação é o motivo pelo qual de vez em quando aparecem uns GIFs com cores estranhas e pontilhados.
→ O GIF (Graphics Interchange Format) é um formato com compressão sem perdas, não perdendo a qualidade quando é alterado o seu tamanho original. Os GIFTs podem ter vários quadros animados, o que permite que funcionem como pequenos vídeos leves e repetitivos. Os GIFs só têm suporte para um máximo de 256 cores, o que é suficiente para gráficos, mas bem insuficiente para vídeos e fotografias. Essa limitação é o motivo pelo qual de vez em quando aparecem uns GIFs com cores estranhas e pontilhados. → O JPEG (Joint Photographic Experts Group) é um formato especial para trabalhar em páginas Web, apesar da perda de qualidade da imagem, pois são ficheiros que ocupam pequenos espaços e, às vezes, menores do que os do formato GIF.
→ O JPEG (Joint Photographic Experts Group) é um formato especial para trabalhar em páginas Web, apesar da perda de qualidade da imagem, pois são ficheiros que ocupam pequenos espaços e, às vezes, menores do que os do formato GIF.
→ O PDF (Portable Document Format) é muito usado para converter e comprimir de forma substancial documentos de texto e imagens, quando existe a necessidade de enviar, para leitura, esta informação para outros computadores. Foi criado com o programa Adobe Acrobat.

→ O PNG (Portable Network Graphics) é um formato com compressão sem perdas, que substitui o formato GIF para a Web, suportando uma profundidade de cor até 48 bits, mas não comporta animação.
→ O TIFF (Tagged Image File Format) é o maior em tamanho e o melhor em qualidade de imagem e é o formato ideal para o tratamento da imagem antes de esta ser
convertida para qualquer outro formato.
sexta-feira, 15 de novembro de 2019
Modelos de cor
↪ Quando falamos de “Modelos de cor”, nos referimos ao padrão de representação e estudo das cores e as suas combinações. Estes modelos servem para estudar o comportamento da cor em diversos âmbitos. Alguns dos modelos que aprendemos na aula foram: Modelo RGB, Modelo CMYK, Modelo HSV e o Modelo YUV.
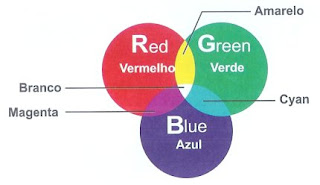
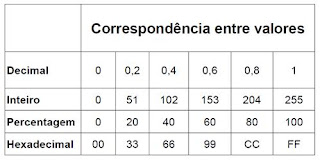
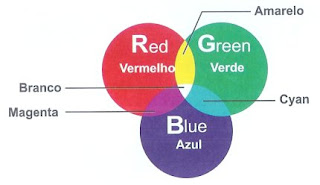
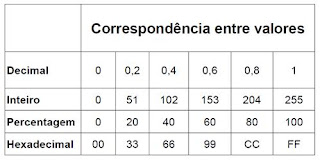
↪ O modelo RGB é um modelo aditivo que permite exibir imagens de cor em monitores. Descrevem as cores como uma combinação de três cores primárias, que não resultam da mistura de nenhuma outra cor: vermelho (Red), verde (Green) e azul (Blue). Cada uma das cores do modelo RGB pode ser representada por um dos seguintes valores: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.
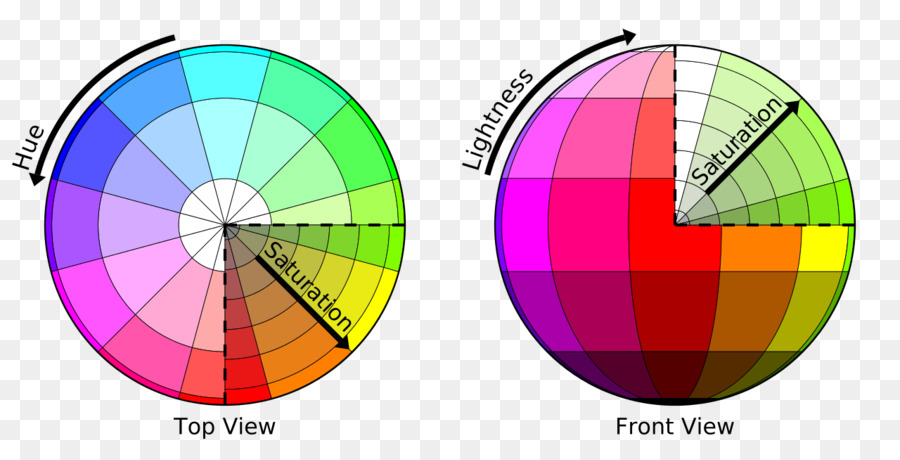
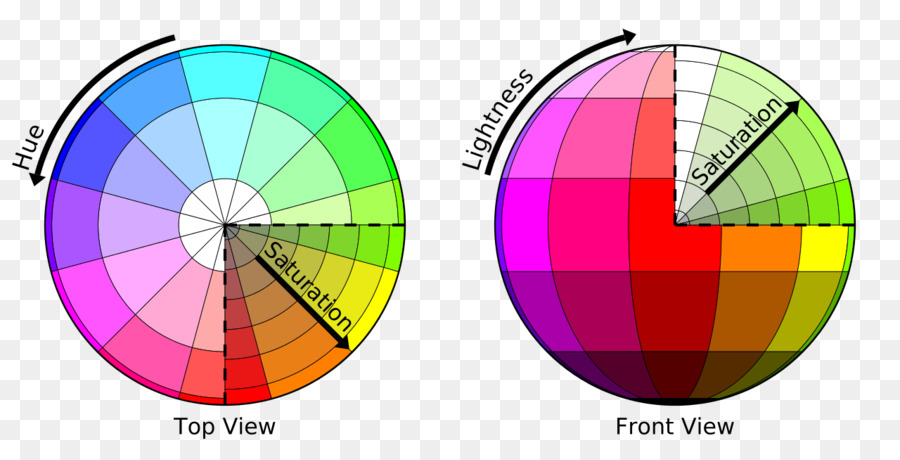
↪ O modelo HSV ao contrário dos outros referidos, é definido pelas grandezas de tonalidade, saturação e valor (luminosidade ou brilho). A tonalidade é a cor pura com saturação e luminosidade máximas (ex: amarelo, laranja, verde, etc.) que se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. Uma cor saturada ou pura não contém a cor preta nem a branca. O valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor. Esta grandeza indica a quantidade de preto e exprime-se num valor percentual entre 0 e 100%.
O modelo HSV é utilizado na mistura de cores do ponto de vista artístico.




↪ O modelo RGB é um modelo aditivo que permite exibir imagens de cor em monitores. Descrevem as cores como uma combinação de três cores primárias, que não resultam da mistura de nenhuma outra cor: vermelho (Red), verde (Green) e azul (Blue). Cada uma das cores do modelo RGB pode ser representada por um dos seguintes valores: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.
Algumas das suas caraterísticas são: a profundidade de cor (indica o número de bits usados para representar a cor de um píxel numa imagem) e a resolução de uma imagem (é a quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada).


↪ O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias ciano (Cyan), magenta (Magenta) e amarelo (Yellow).
O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espetro de luz e absorve outros. Utiliza-se este modelo em impressoras, fotocopiadoras, pintura e fotografia, onde os pigmentos de cor das superfícies dos objetos absorvem certas cores e refletem outras.


↪ O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias ciano (Cyan), magenta (Magenta) e amarelo (Yellow).
O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espetro de luz e absorve outros. Utiliza-se este modelo em impressoras, fotocopiadoras, pintura e fotografia, onde os pigmentos de cor das superfícies dos objetos absorvem certas cores e refletem outras.
↪ O modelo HSV ao contrário dos outros referidos, é definido pelas grandezas de tonalidade, saturação e valor (luminosidade ou brilho). A tonalidade é a cor pura com saturação e luminosidade máximas (ex: amarelo, laranja, verde, etc.) que se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. Uma cor saturada ou pura não contém a cor preta nem a branca. O valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor. Esta grandeza indica a quantidade de preto e exprime-se num valor percentual entre 0 e 100%.


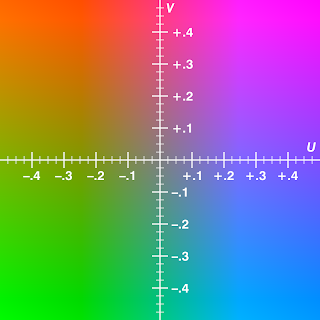
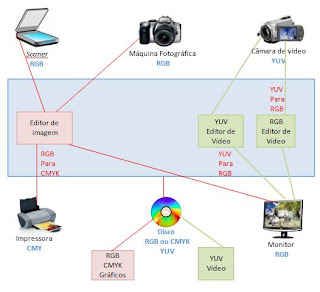
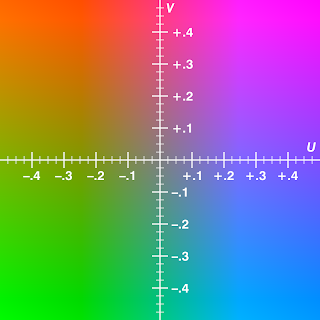
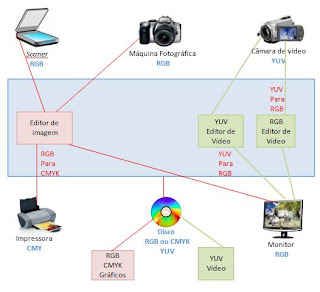
↪ O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.
O modelo YUV é adequado para as televisões a cores e para sinais de vídeo.

quarta-feira, 13 de novembro de 2019
Nem mil palavras valem uma imagem
↪ Imagem significa a representação visual de uma pessoa ou de um objeto.
↪ A cor é uma perceção visual provocada pela ação de um feixe de fotões sobre células especializadas da retina, que transmitem, através de informação pré-processada ao nervo ótico, impressões para o sistema nervoso. A cor de um objeto é determinada pela frequência da onda que ele reflete. A cor de um objeto depende das características das fontes de luz que o iluminam, das características da reflexão da luz produzida pela sua superfície e das características sensoriais do sistema de visão humano, os olhos, ou de câmaras digitais.
↪ “Uma imagem vale mais que mil palavras” é uma expressão popular de autoria do filósofo chinês Confúcio, utilizada para transmitir a ideia do poder da comunicação através das imagens. O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
Diante de uma pintura ou de uma fotografia, por exemplo, cada um de nós irá decidir se vale ou não mais do que mil palavras, como que a definir o seu "preço simbólico". Fazemos a nossa leitura, a nossa análise e, com mais ou menos independência face ao objeto, definimos qual o seu significado.


As imagens digitais têm aplicações tanto nos campos comercial e industrial como nos campos científico, pedagógico, lúdico, etc. Podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
↪ A cor é uma perceção visual provocada pela ação de um feixe de fotões sobre células especializadas da retina, que transmitem, através de informação pré-processada ao nervo ótico, impressões para o sistema nervoso. A cor de um objeto é determinada pela frequência da onda que ele reflete. A cor de um objeto depende das características das fontes de luz que o iluminam, das características da reflexão da luz produzida pela sua superfície e das características sensoriais do sistema de visão humano, os olhos, ou de câmaras digitais.


quarta-feira, 6 de novembro de 2019
Nuvem de palavras
↪ Nuvem de palavras é uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogs ou base de dados. Foi-nos proposto criar a nossa própria nuvem de palavras. O site que nós utilizamos para criar a nuvem de palavras foi o https://wordart.com/.
Fontes
↪ A fonte tipográfica é o protótipo ou o conjunto de caracteres tipográficos que apresentam o mesmo formato, as mesmas características e, geralmente, mantêm o mesmo tamanho, como as fontes Arial, Tahoma, Verdana, entre outras – ou fonte negrita, fonte itálica, fonte sublinhada, conhecidos como família tipográfica, ou seja, variação estilística de determinada fonte.
 ↪ Foi-nos proposto falar de um tipo de fonte específico. O tipo de fonte que escolhemos foi o Garamond. As letras de Claude Garamond estão entre os caracteres mais usados no mundo ocidental. Foi criada aproximadamente em 1530. Apesar do seu significado histórico e contemporâneo, as letras genuínas de Claude Garamond só foram identificadas correctamente há cerca de 60 anos. A Garamond divide com a Times New Roman o posto de fonte serifada mais popular do mundo (sendo o tipo serifado mais utilizado na França, seu país de origem).
↪ Foi-nos proposto falar de um tipo de fonte específico. O tipo de fonte que escolhemos foi o Garamond. As letras de Claude Garamond estão entre os caracteres mais usados no mundo ocidental. Foi criada aproximadamente em 1530. Apesar do seu significado histórico e contemporâneo, as letras genuínas de Claude Garamond só foram identificadas correctamente há cerca de 60 anos. A Garamond divide com a Times New Roman o posto de fonte serifada mais popular do mundo (sendo o tipo serifado mais utilizado na França, seu país de origem).
↪ Existem dois tipos de fontes: bitmapped e escaladas. As fontes bitmapped são guardadas como uma matriz de pixeis e, por conseguinte, ao serem ampliadas, perdem a qualidade. As cinco fontes bitmapped são: courier, MS Sans Serif, MS Serif, Small e Symbol. As fontes escaladas são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspecto de formas contínuas, tais como as fontes TYPE1, TRUE TYPE e OPEN TYPE.
↪ Além da questão estética, é preciso ter atenção em qual é a melhor fonte para atrair e manter a leitura do público alvo. E a presença ou a ausência da serifa pode influenciar.
A serifa na linguagem do designer gráfico é um traço ou barra que aparece nas extremidades de algumas letras. Tem a função de auxiliar a leitura, proporcionando continuidade para o texto e tornando-o menos cansativo para os olhos.
A serifa na linguagem do designer gráfico é um traço ou barra que aparece nas extremidades de algumas letras. Tem a função de auxiliar a leitura, proporcionando continuidade para o texto e tornando-o menos cansativo para os olhos.
 ↪ Foi-nos proposto falar de um tipo de fonte específico. O tipo de fonte que escolhemos foi o Garamond. As letras de Claude Garamond estão entre os caracteres mais usados no mundo ocidental. Foi criada aproximadamente em 1530. Apesar do seu significado histórico e contemporâneo, as letras genuínas de Claude Garamond só foram identificadas correctamente há cerca de 60 anos. A Garamond divide com a Times New Roman o posto de fonte serifada mais popular do mundo (sendo o tipo serifado mais utilizado na França, seu país de origem).
↪ Foi-nos proposto falar de um tipo de fonte específico. O tipo de fonte que escolhemos foi o Garamond. As letras de Claude Garamond estão entre os caracteres mais usados no mundo ocidental. Foi criada aproximadamente em 1530. Apesar do seu significado histórico e contemporâneo, as letras genuínas de Claude Garamond só foram identificadas correctamente há cerca de 60 anos. A Garamond divide com a Times New Roman o posto de fonte serifada mais popular do mundo (sendo o tipo serifado mais utilizado na França, seu país de origem).
Subscrever:
Comentários (Atom)
O Terceiro Período
↪ E assim acaba o terceiro período! Neste período, abordamos o programa Scratch e realizamos várias animações nele, que vocês podem ver aqu...
-
↪ E assim acaba o terceiro período! Neste período, abordamos o programa Scratch e realizamos várias animações nele, que vocês podem ver aqu...
-
↪ Foi-nos proposto explorar um programa, o Powtoon, onde é possível criar apresentações animadas e vídeos animados. Após a exploração, cada ...